Entlang den Grundsätzen von Mobile First hat search.ch ihr Website-Redesign lanciert: Seit dem 23. Juni sind auf mobilen Browsern die bewährten Such- und Informationsdienste in neuem Kleid verfügbar. Ich durfte das Projekt von Beginn weg begleiten:
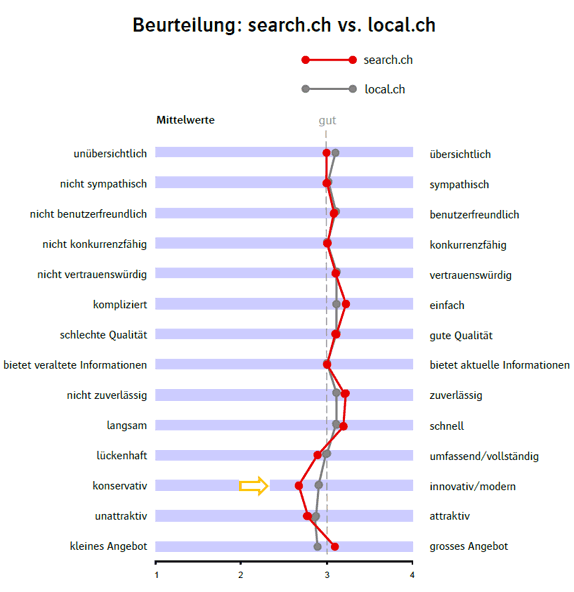
Als Leiter des Business Developments von search.ch fiel mir die dankbare Aufgabe zu, die seit 1996 erfolgreiche Website aufzufrischen. Benutzerbefragungen zeigen, dass die Dienste zwar sehr praktisch und entsprechend beliebt sind, die Aufmachung aber besonders im Vergleich mit dem Mitbewerber local.ch als nicht innovativ oder modern wahrgenommen wird:

search.ch ist die meistgenutzte Schweizer Website
Gemäss Net-Metrix-Profile nutzen search.ch mehr als 2.3 Millionen Unique Visitors pro Monat. Google, Facebook und Co. haben wahrscheinlich noch ein bisschen mehr, die bezeichne ich hier grosszügigerweise aber nicht als «Schweizer Webseiten» (sie lassen sich nicht von Net-Metrix messen).

Ehrlicherweise muss ich gestehen, dass dies punkto Besucherzahl mein bisher grösster Webseiten-Umbau war. Entsprechend vorsichtig gingen wir ans Porzellan, respektive an die Projektplanung rings um die Benutzerführung.
Auf der anderen Seite erschien uns das bisherige Design als derart unzeitgemäss, dass wir uns für ein graphisches Komplett-Redesign entschieden bei gleichbleibenden Funktionen. Das machte das Projekt um Faktoren einfacher in der Handhabung, da u.a. die Businesslogik und URLs grösstenteils gleich bleiben wie vorher.
Punkto Spezifikationen, Prototyping, Kommunikation, Testing, Risk-Management, Termintreue, Budgettreue, Scope-Creep, SEO und all die üblichen Herausforderungen eine grosse Erleichterung…
Im besten Sinne von Mobile First etappierten wir das Projekt zudem in die mobile Website (23. Juni), später die dank Webviews darauf aufbauende mobile App (11. August) und schliesslich den Desktop (Ende September).
Konzeptionell wurden alle Funktionen vom kleinen Smartphone-Bildschirm her gedacht und später für die grösseren Monitore umkonzipiert.

Responsive Design liefert dann den für die verschiedenen Plattformen bestgeeigneten HTML5-Code aus.
Umsetzung des Redesigns
Konzept und Webdesign stammen von der Zürcher Kreativagentur Notch Interactive.

Sie schafften es im Projektverlauf tatsächlich, uns neben dem bereits grossen Redesign-Projekt auch noch von einem neuen Branding zu überzeugen…
Entlang unserer bereits im Einsatz stehenden schwarzen Autos oder weiss-schwarzen Strohhüte wurde Schwarz als neue Primärfarbe bestimmt:

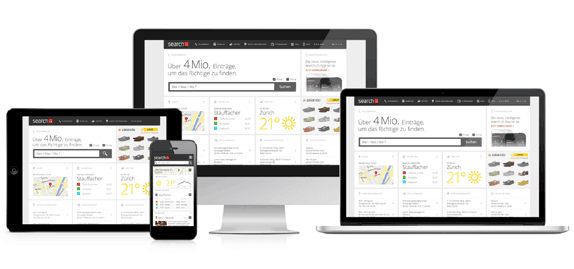
Daraus ergab sich zwar nicht gerade eine schwarze Homepage aber doch ein sehr schlichtes Layout im zeitgemässen Flat Design Look:

Bezüglich Usability unterstützten uns die Ergonomen, für die Details von Google Analytics war Schaetz CRO zuständig: Eine Seite mit der Grössenordnung von 2.3 Millionen Besuchern pro Monat und massig Anfragen im Telefonbuch sprengt den Rahmen des «normalen» (und kostenlosen) Google Analytics-Accounts bei weitem…
Und damit die Visibilität in Suchmaschinen (SEO) so gut bleibt wie bisher (oder allenfalls gar noch besser wird?), hat uns BlueGlass beraten.
Die Programmierung der HTML5-Templates erfolgte bei Notch Interactive für das Frontend und durch die internen search.ch-Entwickler für die Anbindung an das Backend.
Unsere kleine aber feine Entwicklungsmannschaft haut übrigens schon länger in fast gleicher Besetzung in die Tasten.

Und was für Tasten! Entwicklungsleiter Chris Weber begnügt sich zwar mit einer Apple-Tastatur, wie man oben sieht, aber seine richtig kernigen Jungs hauen in Das Keyboard Tasten, versteht sich… (das sind die schwarzen Klötze ohne beschriftete Tasten!)

Wie dem auch sei…
So ein richtig schön grosses Redesign-Projekt, in dem man die halbe Schweiz verrückt machen wird, gehört natürlich auch korrekt kommuniziert…
Kommunikation – Online Pur: Bloggers First
Da es sich bei search.ch um ein Urgestein der Schweizer Webseiten handelt, wählten wir für die Kommunikation des Redesigns passende Urgesteine der Schweizer Bloggerszene: Zusammen mit den Influencern Su Franke von Corporate Dialog und Nicole Nobs von Xeit luden unser interne Social Media Experte Dimitri Burkhard und ich zum «Klassentreffen»:

v.l. Su Franke, Nicole Nobs, Dimitri Burkhard, Walter Schärer
Via die weiteren Influencer und bekannten Blogger Mona Sorcelli, Kevin Kyburz und Tom Brühwiler (Thomas Schulz konnte aus Termingründen leider nicht) wurden weitere 30 potentiell interessierte Tech- und Social Media Blogger zu unserem Blogger-Event eingeladen.

Wie der Event ausgegangen ist (super!) und welche Erfahrungen wir aus diesem Kommunikationsversuch gezogen haben (alle PR-Experten haben uns im Vorfeld abgeraten), ist hier fein säuberlich aufgelistet: Die drei «C» einer erfolgreichen Blogger-Outreach Kampagne.

Stufenweiser Launch der neuen Website

Das erste Feedback auf die neue mobile Homepage ist soweit ermutigend: Den Bloggern und weiteren «Family & Friends» gewährten wir in einer Closed-Beta Phase vorzeitigen Einblick ins neue Design.
Auf Smartphones konnten sie via http://portal.beta.search.ch den Stand der Arbeit «live» mitverfolgen.
Nachdem hier durchwegs positive Voten kamen, öffneten wir die offene Beta für Alle: Auf der aktuellen mobilen Homepage www.search.ch gelangt man via Link zur neuen Version.
Gefällt einem das neue Design, kann man die volle Funktionalität im neuen Look & Feel nutzen. Via Cookie werden User ab dann automatisch auf die neue Beta-Version umgeleitet, auch wenn sie im Smartphone-Browser die originale search.ch-URL eingeben oder via Bookmark ansteuern.
Gefällt es einem nicht oder findet man noch zu viele Bugs, kann man auf die alte Version der Website wechseln. Wir messen, wieviele User auf die alte Version zurückgehen und werten dies als Qualitätssignal.

Dann machen wir uns jetzt mal an die Mobile App und den neuen Desktop. Obwohl der Bildschirm grösser ist, warten da noch ein paar kleine Knacknüsse auf unsere Designgewaltigen…

Danke all den engagierten Projektmitarbeitern und den interessierten Bloggern! Das Projekt hat viel Spass gemacht ;-)
Und danke natürlich auch dem Management und Verwaltungsrat von search.ch für das Vertrauen, dass wir dieses Projekt erfolgreich stemmen würden.
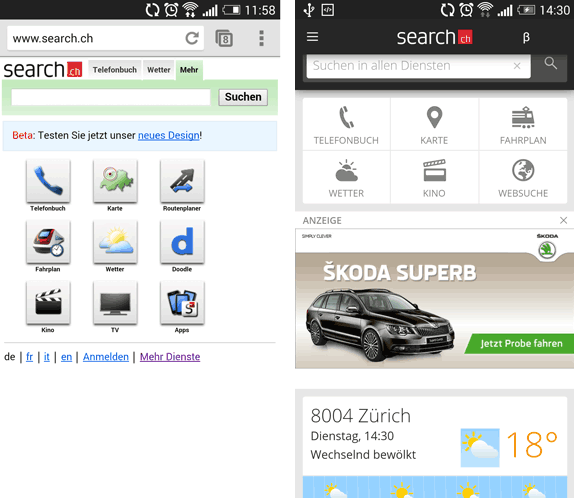
Etwa so ist es geworden…
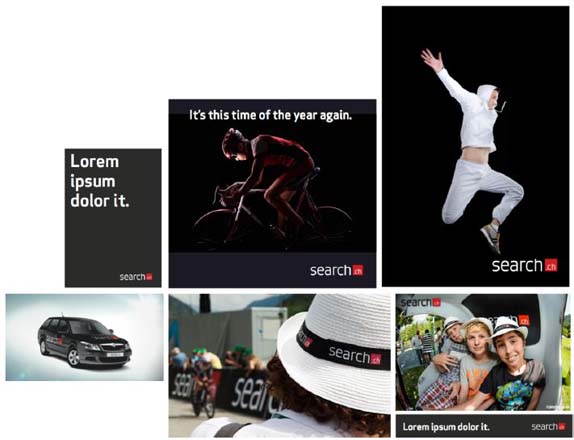
… und so wurde es beworben:

4 Kommentare
Hallo Walter,
schön, dass sich endlich etwas tut auf der Website bzw. für die Mobile Devices.
Sieht grundsätzlich gut aus, habe aber genau die gleiche Situation erlebt wie Phillipp Blatter bei Punkt 1, jedoch mit dem Unterschied, dass ich nach einem Namen gesucht habe. Das ist sicher noch verbesserungswürdig.
Ansonsten ist es ein Schritt in die richtige Richtung.
Gruss Marc
Danke, wir bleiben dran!
hi walter,
schöner artikel über das redesign von search.ch.
da wurde viel studiert und viel designed. die werbung kommt sehr gut zur geltung.
beim ausprobieren der beta bin ich 2x innerhalb einer minute nicht einfach ans ziel gekommen, bzw. hatte eine bessere usability erwartet:
1. telefonnummer auf home eingegeben -> nichts gefunden -> schade!
auch kein verweis auf telefonbuch -> usability könnte besser sein.
2. fahrplansuche -> suchen button nicht gefunden
erst nach anklicken aller mini icons hast geklappt -> nicht massentauglich
ansonsten weiter so. die performance sieht bis jetzt gut aus.
philipp
Danke für den Input! Werden wir so rasch wie möglich anpassen ;-)