Moore’s Law besagt, dass sich die Leistung von Mikroprozessoren alle 18 Monate verdoppelt und sich der Preis halbiert. Seit der Intel-Mitgründer dies postulierte gilt das Gesetz unverändert bis heute.
Gibt es ein ähnliches Gesetz für Software? These: Alle 3-5 Jahre kann man mit der Verdreifachung der Effizienz von Software rechnen.
Vortrag von Prodosh Banerjee, Managing Partner bei Anolim, an Reto Hartingers Internet Briefing in Zürich.
http://anolim.com/blog
Was sind next gen Web-Tools?
DIY Do it yourself mit Tumblr, Drupal, WordPress oder andern?
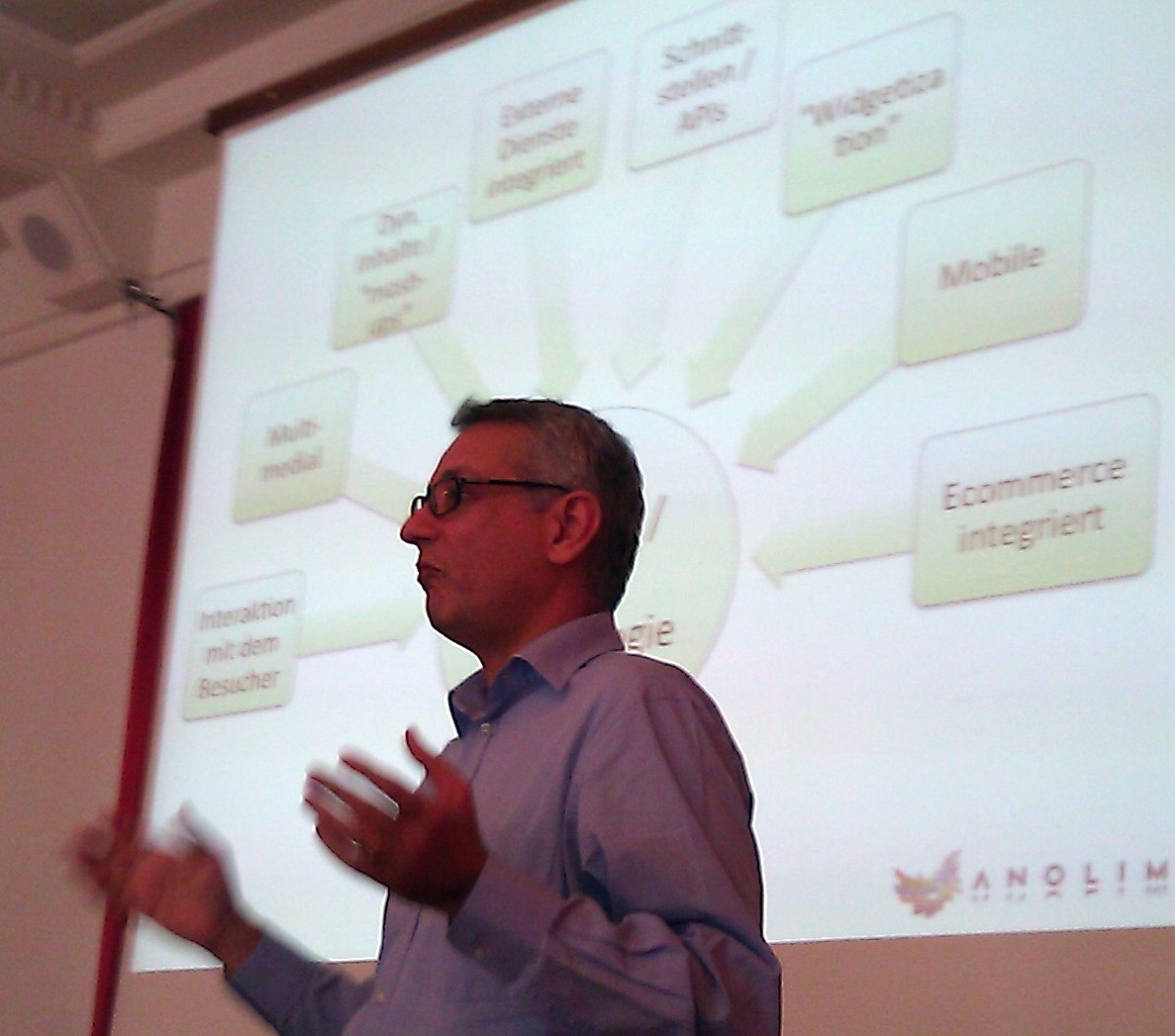
Die Faktoren von Next Generation Websites und entsprechenden CMS Technologien umfassen
– Interaktion mit dem Benutzer
– Multimediainhalte
– Dynamische Inhalte wie «Mash-ups»
– Integrierte externe Dienste (Flickr, Picasa, Youtube, Vimeo, etc.)
– Schnittstellen / APIs
– Widgetization
– Mobile (heute kommt über 50% des Traffics von Mobile-Devices)
– Integrierter E-Commerce
Beispiele solcher Next Generation Websites sind
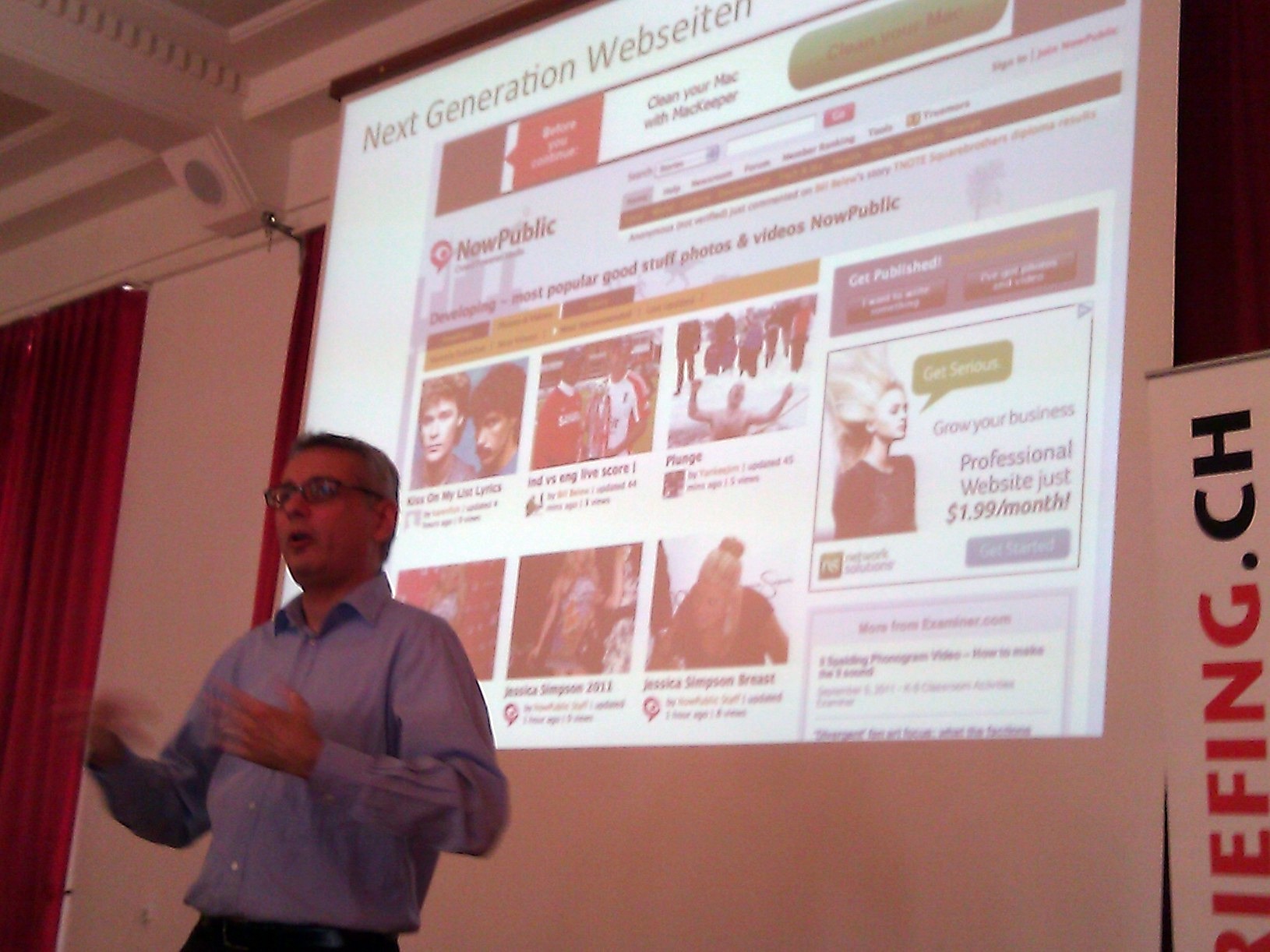
– NowPublic mit ihrem «Bürgerjournalismus»: Die Leute wollen sich wichtig fühlen und mitmachen
– CabinetOffice der britischen Regierung setzt auf Integration von Social Media und Open Government
– socialmedia.anolim.com ist ein Social Media Aggregator, der Lesern die News per Widgets kopierbar zur Verfügung stellt
Content Management Systeme zum Websites selber bauen:
CMS-Tool: Tumblr
Tumblr.com ist ein designlastiger Microblogging-Dienst. Man kann innert weniger Minuten mit einem eigenen Profil loslegen. Discovery-Features ermöglichen eine interessensbasierte Navigation und das Aufstöbern interessanter Inhalte.
Tumblr verfügt über ein ähnliches Konzept wie Twitter, man ‹rebloggt› Inhalte Anderer.
Die Benutzung ist bei Tumblr zwar sehr einfach und graphisch attraktiv, man kann später aber seine Inhalte nicht in andere CMS-Systeme exportieren.
VIRB ist eine neue Alternative zu Tumblr: Man kann sich für $10 pro Monat in kurzer Zeit eine Website zusammenstellen.
CMS-Tool: Drupal

Drupal ist ein Content Management Framework. Interaktiv wählt man aus den bestehenden 10’000 Modulen und setzt sie zu einer eigenen Lösung zusammen. Es gibt alles von der Bildergallerie, Forms, Surveys bis zum Airline Reservationssystem. Weltweit nutzten bereits 2% der Websites Drupal. Das System skaliert gut und kann im Enterprise Setup eingesetzt werden. Eine selber gehostete Drupal-Infrastruktur kann auch in PHP weiterentwickelt werden. Es eignet sich daher für komplexe Interaktionen und hohe Belastungen. Module werden erst ausgeliefert, wenn auch die entsprechenden Test-Cases und Tests erfolgreich durchlaufen wurden.
CMS-Tool: WordPress
WordPress ist ein Mittelding zwischen Tumblr und Drupal: Es ist das führende CMS, u.a. weil es sich sehr einfach erweitern lässt. Es gibt über 16’000 Module, um die man eine Website oder einen Blog erweitern kann. Zum starten kann man bei wordpress.com eine gehostete Variante einsetzen und später allenfalls auf ein eigenes System migrieren. Hostpoint.ch bietet im Hosting-Service u.a. WordPress an, es lässt sich in drei einfachen Schritten einrichten.
Die Einbindung von Social Media Features ist sehr einfach per Widgets möglich. Die Skalierbarkeit ist nicht so gut wie bei Drupal aber doch recht hoch, so dass z.B. Zeitungswebsites und Techblogs wie Techcrunch.com auf WordPress basieren. Auch für E-Commerce gibt es diverse Plugins. Diese basieren oft auf einem Freemium-Modell: Man kann kostenlos starten, muss dann aber für Erweiterungen des Systems bezahlen.
Weitere Content-Tools
Phonegap: Mit HTML5 + CSS + JavaScript kann man native cross-platform Apps bauen.
Mobify: Mit diesem Tool lassen sich bestehende Webseiten praktisch ohne Programmierkenntnisse mobile-fähig machen, indem man redaktionell festhält, welche Elemente auf Mobile-Devices dargestellt werden sollen.
Jquery: So heisst das verbreitetste JavaScript-Tool für Rich Internet Applications RIA.