Gemäss Google werden 2015 60% aller Websuchen von mobilen Geräten aus gemacht. Es ist also anzunehmen, dass Google den Page Speed, also die Ladezeit, und die mobile Darstellung als Rankingkriterium einführt. Was heisst das für die Programmierung von Mobilen Webseiten?
Felipe Kaufmann und Melinda Lini von Screen Concept referieren am Internet-Briefing über Responsive Web-Design.
Responsive Web-Design ist unterdessen mehr als ein Buzzword, denn die Vielfalt der Endgeräte und der verfügbaren Hilfsmittel für Designer und Frontend-Entwickler wird laufend grösser. Felipe Kaufmann, Teamleader Software Engineering und Melinda Lini, Teamleader Interaction Design bei Screen Concept, präsentieren die relevanten Kriterien.
2013 griffen weltweit 17% via Smartphones auf Internetdienste zu (hoch von 12% in 2012). Haupttreiber sind Entwicklungsländer, in denen sich User keine Laptops oder Desktops leisten, sondern nur via Mobiles auf das Internet zugreifen.
22% der Online-Sales des Black Friday’s werden über Mobile abgewickelt. Entsprechend wichtig ist es heute, alle Inhalte auch für mobile Geräte aufzubereiten.
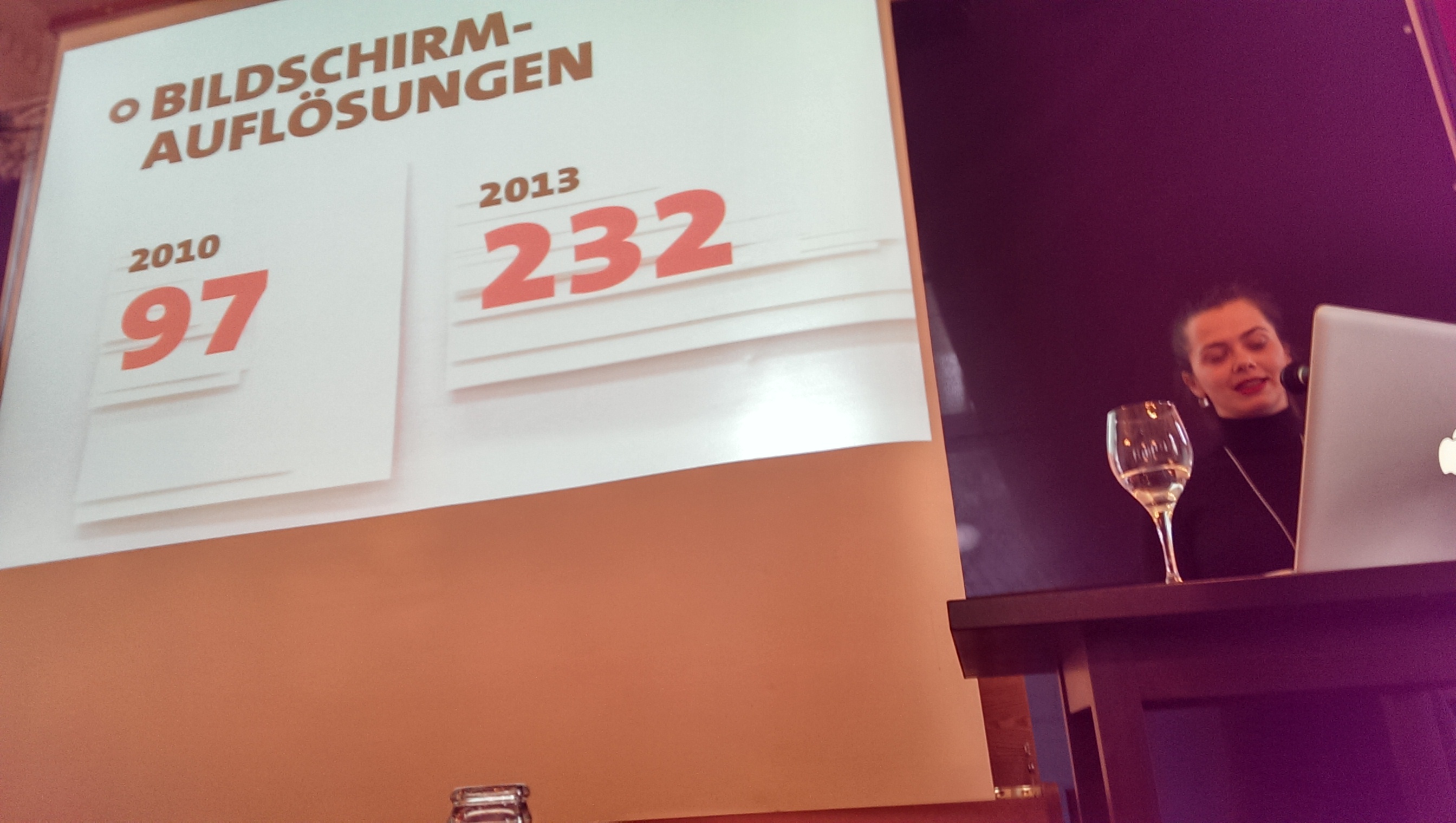
2013 gab es 232 verschiedene Bildschirmauflösungen (2010 waren es noch 97). Es ist nicht mehr realistisch, für alle eine eigene Lösung anzubieten, dynamische Konzepte drängen sich auf.

Fred Wilson:
Speed is the most important feature
85% der Mobile User erwarten die gleiche Geschwindigkeit wie auf dem Desktop.
57% verlassen eine langsame Seite nach 3 Sekunden.
Der limitierte Platz auf Mobiles zwingt zum Beschränken auf das Wesentliche. Das sollte man proaktiv als Vorteil einsetzen!
Die Erstellung des Designs sollte heutzutage möglichst schnell im Browser erfolgen, d.h. Designer sollten sich in der Mobile Programmierung auskennen und Auftraggebern möglichst schnell klickbare Prototypen anbieten. Designabnahmen erfolgen entsprechend im Browser und nicht mehr auf Papier.

Je enger die Zusammenarbeit von Designern und Entwicklern ist, umso besser das Resultat.
Edge Reflow CC ist Tool für die Erstellung von Responsive Designs.
Herausforderungen aus Design- und Entwicklungssicht
Ethan Marcotte ist einer der wegweisenden Entwickler der Responsive-Bewegung: Mit einem einzigen CSS-File und Media-Queries können unterschiedliche Darstellungen ausgegeben werden.

1. Man benutze Preprocessors wie SASS oder LESS
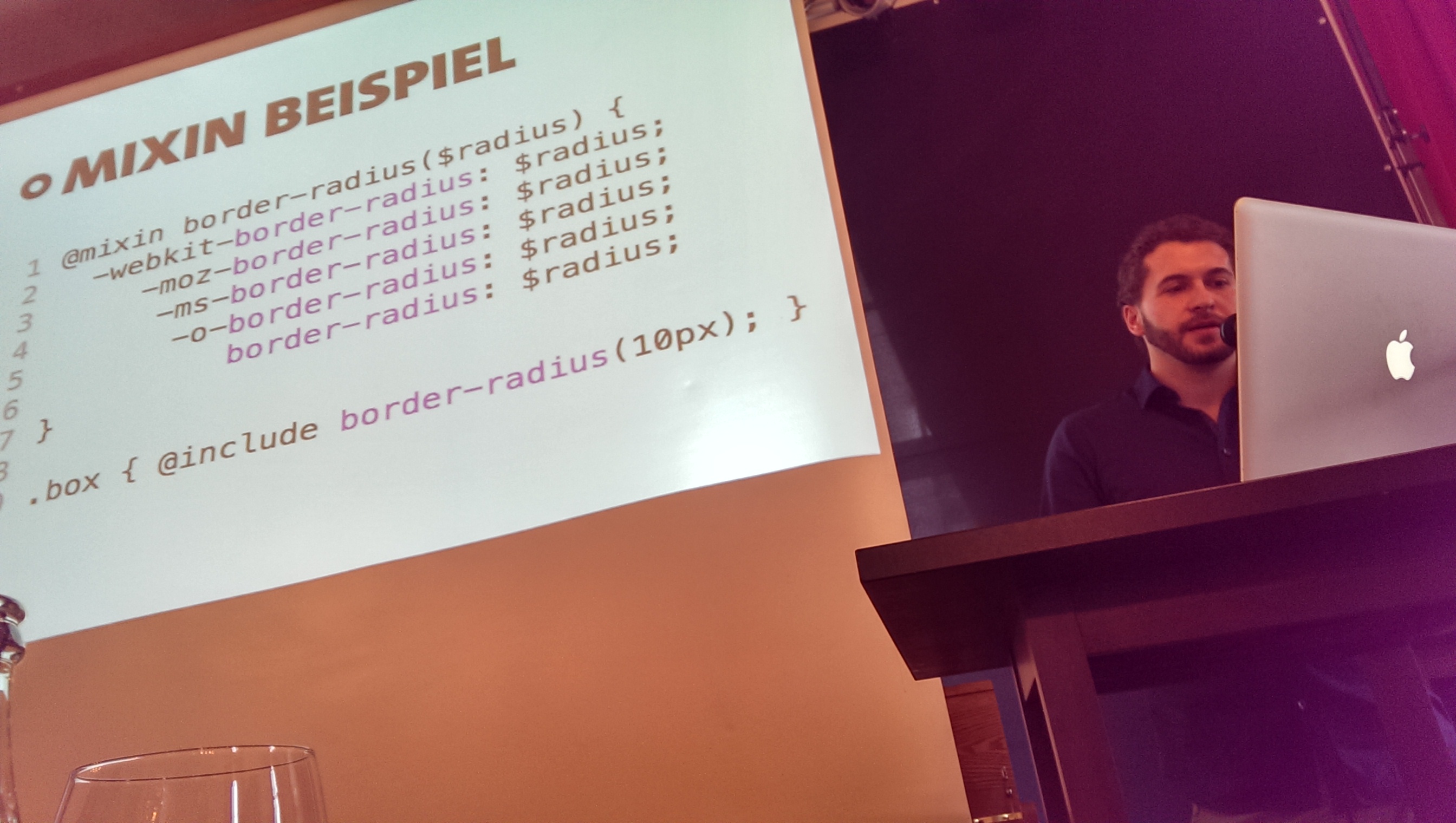
Sass: Syntactically Awesome Stylesheets werden via Preprocessors generiert. Damit können die CSS-Files Variablen und Schleifen beeinhalten ebenso wie Mix-Ins mit wiederverwendbaren Funktionen.

Damit lässt sich viel Code sparen, um nicht für alle Fälle dedizierten Code anbieten zu müssen. Ganze Raster lassen sich so dynamisch erstellen.
2. Man fange nicht bei Null an
Im Minimum sollte man HTML5 und Boilerplate by Paul Irish einsetzen. Frameworks wie Foundation und Bootstrap unterstützen User-Interface Komponenten.
3. Man benutze ein Raster statt Pixeln
Es gibt vordefinierte Raster, in die übliche Design- und Werbeformate passen. Die Breakpoints des Codes sind automatisch darauf abgerichtet. Die Elemente können sich über mehrere Kolonnen erstrecken.
4. Progressive Enhancement & Graceful Degradation
Es lohnt sich, Mobile First zu beginnen und sich auf die wichtigsten Funktionen zu beschränken. Darauf basierend können für den Desktop komplexere Funktionen erweitert werden. Es kann auch bedeuten, dass nur der Desktop runde Ecken unterstützt, aber nicht die Mobile-Version.
Modernizr ist ein SVG-Generator. Werden SVG-Bilder (Vektorbilder) vom Browser unterstützt, wird dieses als sehr scharfe Retina-Grafik ausgeliefert. Falls nicht, wird ein JPG dargestellt, das immer noch relativ gut ist.
5. Modularisieren
Die Organisation des Codes ist zentral. «Scalable and Modular Architecture for CSS» ist eine gute Wegleitung für die Organisation des CSS-Codes.
Responsive Design: was auch noch zu beachten ist
Speed und Mobile Performance sind wichtiger denn je. Caching-Methoden sind gut zu evaluieren.
Which responsive images solution should you use?
Man sollte immer zuerst die kleinsten Bilder ausliefern. Via HTML5 Data-Attribute werden bei Bedarf höhere Auflösungen nachgeladen. Im optimalen Fall basierend auf der Verbindungsgeschwindigkeit des Nutzers.
